Fra i temi più scelti per Blogger ci sono quelli che hanno l'header suddiviso in due parti. Questa disposizione permette di sfruttare al meglio gli spazi vuoti del sito, infatti con un logo di dimensioni ridotte e allineato a sinistra si viene a creare uno spazio vuoto sulla destra che può essere occupato da un banner pubblicitario di dimensioni fino a 728x90 px, tra l'altro è una posizione poco fastidiosa per una pubblicità e allo stesso tempo gli si da' la giusta visibilità. Questo spazio può anche essere utilizzato per altri scopi, ad esempio per inserire degli annunci, un ulteriore menù, dei link o dei pulsanti. Per questa procedura ho notato che molti blogger esperti del settore consigliano di dividere la parte alta e creare due gadget separati ma il più delle volte questa soluzione non funziona oppure si vengono a creare problemi di compatibilità a seconda del browser utilizzato.
Un modo sicuramente funzionante per dividere l'header di Blogger è non usare il gadget intestazione, al suo posto dovete usare un gadget HTML/Javascript e si consiglia di posizionarlo più in alto possibile, nella sezione Layout. Il codice da usare è come il seguente ma le parti colorate vanno modificate secondo i propri criteri.
Dovete sostituire:
Il codice è quello che avevamo già visto in precedenza per separare l'header ma come potete vedere è presente solo il logo, senza altri codici. Dovete anche qui sostituire i link ed il nome del blog e poi dovrete andarlo a posizionare proprio sotto al gadget HTML/Javascript creato in precedenza (quello con l'header diviso in due parti). Di questo nuovo gadget dovete trovare l'ID (vedi: Guida per trovare ID dei widget).
Una volta trovato l'ID, per esempio #HTML8 (il vostro potrebbe avere un numero diverso), dovrete andare su Modello > Modifica HTML e cercare la riga di codice facendo click sul pulsante Vai al widget e selezionando quello corretto.
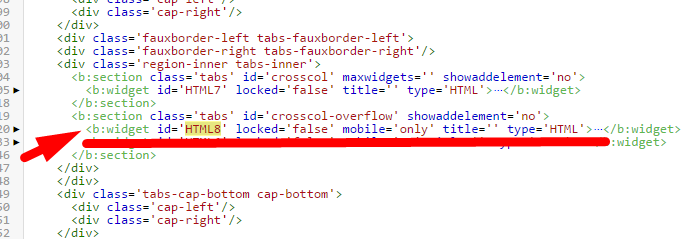
Proprio come nello screenshot sottostante, dovrete inserire il tag mobile='only' e così facendo questo logo sarà visibile solo per coloro che si collegano da cellulare, non eseguendo correttamente questo passaggio il vostro blog sarà sprovvisto di un logo.
A questo punto dovete salvare il modello e verificare che tutti sia andato per il meglio.
Un modo sicuramente funzionante per dividere l'header di Blogger è non usare il gadget intestazione, al suo posto dovete usare un gadget HTML/Javascript e si consiglia di posizionarlo più in alto possibile, nella sezione Layout. Il codice da usare è come il seguente ma le parti colorate vanno modificate secondo i propri criteri.
<div style="float: left; text-align: justify;">
<a href="http://www.scuolissima.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxZKNeAPcwaYuGxZoBfwF9ejWQJ3wskI5KJNldxE_ESQ9NqdELlEh1SFLHvGigAeNxuJZPsFPxf7_kLn-pLFif7eOKGweQArt5uTICuDFoHEwmmCJRfGjl53hiap2DKoSecAZ0ppBz_qQ/s1600/scuolissima.png" width="220" height="60" alt="nome-blog"/></a>
<div style="float: right; text-align: right; width: 72%;">
INSERITE QUI QUELLO CHE DEVE APPARIRE SULLA DESTRA<div style="clear: both;">
</div></div>
Dovete sostituire:
- L'url della homepage del blog.
- L'url del logo.
- Le dimensioni di altezza o larghezza (width="220" height="60") che potete anche eliminare se la vostra immagine sia già perfettamente adattabile.
- Dovete sostituire "nome-blog" con il nome del vostro blog, non è obbligatorio ma è importante per la SEO.
- Il valore 72% si riferisce allo spazio che dovrà avere l'elemento che posizionate sulla destra, se nel vostro caso il logo sarà di dimensioni maggiori, dovrete abbassare il valore in percentuale.
- La scritta in blu va tolta del tutto e sostituita con l'elemento da posizionare sulla destra del logo.
A questo punto salvate il gadget e verificate che si veda correttamente con tutti i browser. Se ci sono difetti evidenti a seconda se state usando Chrome o Internet Explorer potete provare ad usare la guida per ottimizzare Blogger con tutti i browser.
Il risultato finale sarà tale da permettervi di realizzare una cosa simile:
Il risultato finale sarà tale da permettervi di realizzare una cosa simile:
Adesso il vostro blog avrà l'header diviso in due parti ma questo risulterà visibile da computer e dai cellulari solo se avete disattivato la versione mobile. Il consiglio è quello di tenere attivata la versione mobile e così facendo il vostro logo non risulterà visibile dai cellulari.
Per fare in modo che il logo sia visibile anche nella versione mobile dovrete creare un nuovo gadget HTML/Javascript ed inserire solamente il codice del logo (senza altri fronzoli). Per esempio potrebbe essere così:
<a href="http://www.scuolissima.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxZKNeAPcwaYuGxZoBfwF9ejWQJ3wskI5KJNldxE_ESQ9NqdELlEh1SFLHvGigAeNxuJZPsFPxf7_kLn-pLFif7eOKGweQArt5uTICuDFoHEwmmCJRfGjl53hiap2DKoSecAZ0ppBz_qQ/s1600/scuolissima.png" width="220" height="60" alt="nome-blog"/></a>
Il codice è quello che avevamo già visto in precedenza per separare l'header ma come potete vedere è presente solo il logo, senza altri codici. Dovete anche qui sostituire i link ed il nome del blog e poi dovrete andarlo a posizionare proprio sotto al gadget HTML/Javascript creato in precedenza (quello con l'header diviso in due parti). Di questo nuovo gadget dovete trovare l'ID (vedi: Guida per trovare ID dei widget).
Una volta trovato l'ID, per esempio #HTML8 (il vostro potrebbe avere un numero diverso), dovrete andare su Modello > Modifica HTML e cercare la riga di codice facendo click sul pulsante Vai al widget e selezionando quello corretto.
Proprio come nello screenshot sottostante, dovrete inserire il tag mobile='only' e così facendo questo logo sarà visibile solo per coloro che si collegano da cellulare, non eseguendo correttamente questo passaggio il vostro blog sarà sprovvisto di un logo.
A questo punto dovete salvare il modello e verificare che tutti sia andato per il meglio.