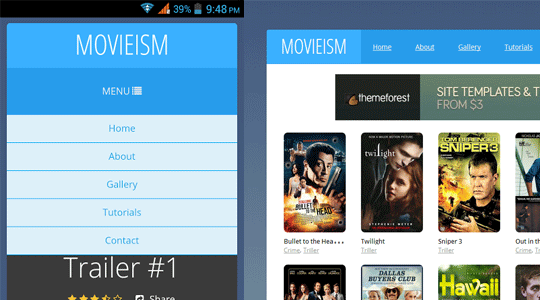
Questo tipo di menù verrà visualizzato anche nella versione normale del blog, però si adatta a seconda del applicativo utilizzato per collegarsi. Nel seguente screenshot potete chiaramente vedere lo stesso menù che appare diverso sul desktop e sullo smartphone:
Per installarlo dovete innanzitutto attivare la versione mobile del blog, poi recatevi su Modello > Modifica HTML ed incollare il seguente codice ovunque vogliate ma dopo il tag <body> . Tenete a mente che il termine "ovunque" si riferisce al fatto che in base a dove lo piazzate, esso apparirà, per cui in certi modelli andrebbe messo subito dopo mentre in altri dopo qualche riga... questo è il codice:
<!---Menu--> <nav id='nav-main'>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
<li><a href=''>Gallery</a></li>
<li><a href=''>Tutorials</a></li>
<li><a href=''>Contact</a></li>
</ul>
</nav>
<div id='nav-trigger'>
<span>Menu <i class='fa fa-list'/></span>
</div>
<nav id='nav-mobile'/>
</div>
Per farlo apparire correttamente è necessario aggiungere anche lo stile al menù, per fare questo dovete cercare ]]></b:skin> e prima di esso dovete aggiungere il seguente codice:
#nav-trigger {
display: none;
text-align: center;
}
#nav-trigger span {
display: block;
background-color: #279CEB;
cursor: pointer;
text-transform: uppercase;
padding: 0 25px;
color: #EEE;
line-height: 67px;
}
nav#nav-mobile {
margin: 0px;
}
nav {
margin-bottom: 30px;
}
nav#nav-main {
background-color: #279CEB;
margin: 0px;
float: left;
}
nav#nav-main ul {
list-style-type: none;
margin: 0;
padding: 0;
text-align: center;
}
nav#nav-main li {
display: inline-block;
float: left;
ont-family: 'Open Sans', sans-serif;
}
nav#nav-main li:last-child {
border-right: none;
}
nav#nav-main a {
padding: 0 25px;
color: #EEE;
line-height: 67px;
display: block;
}
nav#nav-main a:hover {
background-color: #3AB0FF;
text-decoration: none;
color: #fff;
}
nav#nav-mobile {
position: relatifve;
display: none;
}
nav#nav-mobile ul {
display: none;
list-style-type: none;
position: absolute;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
text-align: center;
background-color: #ddf0f9;
z-index: 10;
padding: 0px;
border-bottom: solid 1px #cc0028;
}
nav#nav-mobile li:last-child {
border-bottom: none;
}
nav#nav-mobile a {
display: block;
color: #29a7e1;
padding: 10px 30px;
text-decoration: none;
border-bottom: 1px solid #00aeef;
}
nav#nav-mobile a:hover {
background-color: #e6002d;
color: #fff;
}
/* =Media Queries
-------------------------------------------------------------- */
@media all and (max-width: 900px) {
#nav-trigger {
display: block;
}
nav#nav-main {
display: none;
}
nav#nav-mobile {
display: block;
}
}
Dopo aver aggiunto il codice HTML e CSS, dovete anche inserire il seguente codice javascript, altrimenti non vi funzionerà correttamente. Quindi aggiungetelo appena prima del tag </head> .
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#nav-mobile").html($("#nav-main").html());
$("#nav-trigger span").click(function(){
if ($("nav#nav-mobile ul").hasClass("expanded")) {
$("nav#nav-mobile ul.expanded").removeClass("expanded").slideUp(250);
$(this).removeClass("open");
} else {
$("nav#nav-mobile ul").addClass("expanded").slideDown(250);
$(this).addClass("open");
}
});
});
//]]>
</script>
Una volta che avete finito di aggiungere tutti e tre i codici nel vostro modello, salvatelo premendo sul pulsante "Salva modello" e poi testatelo di persona per vedere se sia compatibile con il vostro blog.
[fonte]