Ormai chiunque conosce le potenzialità di Google e della possibilità di usufruire delle mappe di Google Maps sia per indicazioni stradali sia per vedere luoghi di tutto il mondo a 360° da molto vicino tramite Google Street View. Una funzione che non tutti conoscono riguarda la possibilità di estrapolare la mappa per poterla incollare in un area HTML in una pagina di un blog o di un sito, oppure anche su un file del computer con appunto estensione .html. Essa serve principalmente per coloro che possiedono un'azienda e vorrebbero indicare la sua posizione per essere facilmente raggiungibili.
Per inserire la mappa di Google Maps dovete eseguire una normale ricerca all'interno di esso, per esempio vado a cercare il maestoso Colosseo di Roma.
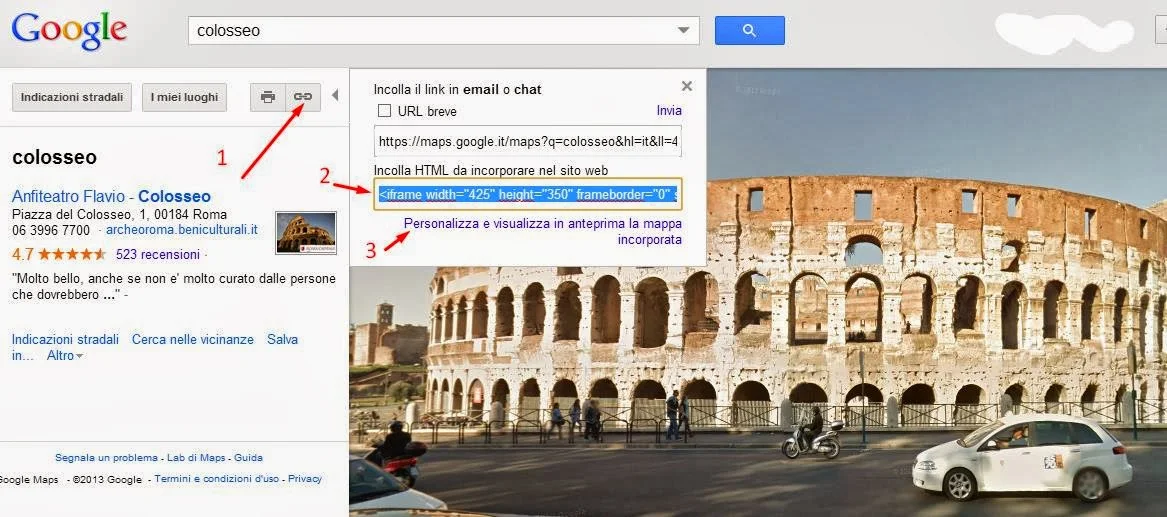
Adesso nello stesso ordine numerato nell'immagine dovrete cliccare prima sul pulsante link dopodiché vi appariranno un link che mostra la stessa immagine che state vedendo voi in quel momento e poi il codice HTML da incorporare in un sito web, copiate quest'ultimo ed incollatelo dove vi pare.
Esempio di codice riferito alla zona del Colosseo.
Nella freccetta 3 ho indicato la scritta Personalizza e visualizza in anteprima la mappa incorporata dove è possibile variare le dimensioni della mappa in modo semplice cliccando su piccola, media, grande o personalizzata ma in questo caso dovete inserire voi manualmente la misura della larghezza e dell'altezza. Quando avete finito, date un'occhiata alle dimensioni dell'anteprima e prelevate il codice HTML che si è andato a generare sotto di essa.
Ricordo che la mappa di Google è pur sempre un contenuto dinamico e quindi pesante, evitate di inserire più mappe all'interno della stessa pagina.
Per inserire la mappa di Google Maps dovete eseguire una normale ricerca all'interno di esso, per esempio vado a cercare il maestoso Colosseo di Roma.
Adesso nello stesso ordine numerato nell'immagine dovrete cliccare prima sul pulsante link dopodiché vi appariranno un link che mostra la stessa immagine che state vedendo voi in quel momento e poi il codice HTML da incorporare in un sito web, copiate quest'ultimo ed incollatelo dove vi pare.
Esempio di codice riferito alla zona del Colosseo.
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.it/maps?q=colosseo&hq=colosseo&t=h&layer=c&cbll=41.889194,12.492334&panoid=8Co-CYsLhR63KkZjYibQ7g&cbp=12,3.2,,0,0&ie=UTF8&ll=41.888349,12.494888&spn=0.017348,0.042272&source=embed&output=svembed"></iframe><br /><small><a href="https://maps.google.it/maps?q=colosseo&hq=colosseo&t=h&layer=c&cbll=41.889194,12.492334&panoid=8Co-CYsLhR63KkZjYibQ7g&cbp=12,3.2,,0,0&ie=UTF8&ll=41.888349,12.494888&spn=0.017348,0.042272&source=embed" style="color:#0000FF;text-align:left">Visualizzazione ingrandita della mappa</a></small>
Nella freccetta 3 ho indicato la scritta Personalizza e visualizza in anteprima la mappa incorporata dove è possibile variare le dimensioni della mappa in modo semplice cliccando su piccola, media, grande o personalizzata ma in questo caso dovete inserire voi manualmente la misura della larghezza e dell'altezza. Quando avete finito, date un'occhiata alle dimensioni dell'anteprima e prelevate il codice HTML che si è andato a generare sotto di essa.
Ricordo che la mappa di Google è pur sempre un contenuto dinamico e quindi pesante, evitate di inserire più mappe all'interno della stessa pagina.