Gli ultimi post pubblicati accompagnati alla fine di ognuno di essi dalla scritta Read More o Continua a leggere, questa è la homepage della maggior parte dei blog su Blogger. Per essere originali bisognerebbe cambiare modello (vedi: migliori modelli responsive per blogger) però il primo problema riguarda il dubbio sulla loro velocità di caricamento ed il secondo riguarda alla maggiore difficoltà nell'usare il Layout e il Design Modelli. In questo articolo, piuttosto semplice, vi spiegherò come personalizzare la homepage e la personalizzazione consiste nel disporre gli articoli abbreviati mettendo in risalto l'immagine del post stessa.
Questa qui sotto è l'anteprima del risultato che dovrebbe venirvi fuori:
Come potete notare voi stessi, sembra che stiate utilizzando un nuovo tema ed invece è sempre lo stesso. Questa modifica varrà non solo per la homepage ma anche per le etichette, ricerche ed archivi.
Non vi posso assicurare che questa personalizzazioni funzioni in tutti i temi, il test è stato fatto con un tema "Simple".
Questa qui sotto è l'anteprima del risultato che dovrebbe venirvi fuori:
Come potete notare voi stessi, sembra che stiate utilizzando un nuovo tema ed invece è sempre lo stesso. Questa modifica varrà non solo per la homepage ma anche per le etichette, ricerche ed archivi.
TUTORIAL
Per iniziare dovete andare su Modello > Modifica HTML, cercare il tag </head> ed incollare prima di esso il seguente codice:
<!-- ReadMore Automatico Inizio -->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
.date-outer .post-outer{width:46%;float:left;margin:20px 0px 0px 20px;height:490px;}
.date-outer .post-outer .post-body {font-family:Helvetica, Arial, Georgia;font-size:13px;height:432px;}
.date-outer .post-header {margin:0px;}
.date-outer .post-outer h2.exe_post_TITLE {margin:0px;font-size:24px;font-family:Georgia;font-weight:normal;}
.date-outer .post-outer h2.exe_post_TITLE a:hover{text-decoration:underline;}
.date-outer .post-outer img.exe_post_IMG {width:260px;height:220px;margin-bottom:4px;}
.date-outer .post-outer .exe_post_Desc {font-size: 12px;padding: 10px; text-align:justify; display: block;}
.date-outer .post-outer .post-footer {text-align:justify;display:block;padding:10px;font-size:11px;}
#exe_readmore {background:#555;color:#fff;padding:5px;text-decoration:none;margin-top:4px;display:block;width:140px;float:right;}
.post-title, .post-author, .post-timestamp, .post-icons, .post-labels, .post-location, .author-profile, .date-header, .jump-link {display:none;}
</style>
<script type='text/javascript'>
//<![CDATA[
var noImgSum = 900;
var imgSum =200;
var _0xa07b=["\x3C","\x69\x6E\x64\x65\x78\x4F\x66","\x73\x70\x6C\x69\x74","\x6C\x65\x6E\x67\x74\x68","\x3E","\x73\x75\x62\x73\x74\x72\x69\x6E\x67","","\x6A\x6F\x69\x6E","\x63\x68\x61\x72\x41\x74","\x20","\x2E\x2E\x2E","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64","\x69\x6D\x67","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x73\x42\x79\x54\x61\x67\x4E\x61\x6D\x65","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x65\x78\x65\x5F\x70\x6F\x73\x74\x5F\x44\x49\x56\x22\x3E\x3C\x69\x6D\x67\x20\x63\x6C\x61\x73\x73\x3D\x22\x65\x78\x65\x5F\x70\x6F\x73\x74\x5F\x49\x4D\x47\x22\x20\x73\x72\x63\x3D\x22","\x73\x72\x63","\x22\x20\x2F\x3E","\x3C\x68\x32\x20\x63\x6C\x61\x73\x73\x3D\x22\x65\x78\x65\x5F\x70\x6F\x73\x74\x5F\x54\x49\x54\x4C\x45\x22\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22","\x22\x3E","\x3C\x2F\x61\x3E\x3C\x2F\x68\x32\x3E\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x65\x78\x65\x5F\x70\x6F\x73\x74\x5F\x44\x65\x73\x63\x22\x3E","\x69\x6E\x6E\x65\x72\x48\x54\x4D\x4C","\x3C\x2F\x73\x70\x61\x6E\x3E\x3C\x2F\x64\x69\x76\x3E"];function removeHtmlTag(_0xe2dax2,_0xe2dax3){if(_0xe2dax2[_0xa07b[1]](_0xa07b[0])!=-1){var _0xe2dax4=_0xe2dax2[_0xa07b[2]](_0xa07b[0]);for(var _0xe2dax5=0;_0xe2dax5<_0xe2dax4[_0xa07b[3]];_0xe2dax5++){if(_0xe2dax4[_0xe2dax5][_0xa07b[1]](_0xa07b[4])!=-1){_0xe2dax4[_0xe2dax5]=_0xe2dax4[_0xe2dax5][_0xa07b[5]](_0xe2dax4[_0xe2dax5][_0xa07b[1]](_0xa07b[4])+1,_0xe2dax4[_0xe2dax5][_0xa07b[3]]);} ;} ;_0xe2dax2=_0xe2dax4[_0xa07b[7]](_0xa07b[6]);} ;_0xe2dax3=(_0xe2dax3<_0xe2dax2[_0xa07b[3]]-1)?_0xe2dax3:_0xe2dax2[_0xa07b[3]]-2;while(_0xe2dax2[_0xa07b[8]](_0xe2dax3-1)!=_0xa07b[9]&&_0xe2dax2[_0xa07b[1]](_0xa07b[9],_0xe2dax3)!=-1){_0xe2dax3++;} ;_0xe2dax2=_0xe2dax2[_0xa07b[5]](0,_0xe2dax3-1);return _0xe2dax2+_0xa07b[10];} ;function EXEautoReadMore(_0xe2dax7,_0xe2dax8,_0xe2dax9){var _0xe2daxa=document[_0xa07b[11]](_0xe2dax7);var _0xe2daxb=_0xa07b[6];var _0xe2daxc=_0xe2daxa[_0xa07b[13]](_0xa07b[12]);var _0xe2daxd=noImgSum;if(_0xe2daxc[_0xa07b[3]]>=1){_0xe2daxb=_0xa07b[14]+_0xe2daxc[0][_0xa07b[15]]+_0xa07b[16];_0xe2daxd=imgSum;} ;var _0xe2daxe=_0xe2daxb+_0xa07b[17]+_0xe2dax9+_0xa07b[18]+_0xe2dax8+_0xa07b[19]+removeHtmlTag(_0xe2daxa[_0xa07b[20]],_0xe2daxd)+_0xa07b[21];_0xe2daxa[_0xa07b[20]]=_0xe2daxe;} ;
//]]>
</script>
</b:if>
</b:if>
<!-- Read More Automatico Fine -->
A questo punto dovete cercare una riga di codice che è ripetuta più volte dentro il modello, per cui dovrete operare più volte a tentativi finché non trovate quella giusta. La riga è <data:post.body/> e dovete sostituirla con il seguente codice:
<!-- Read More Automatico Script Inizio -->
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> EXEautoReadMore("summary<data:post.id/>", "<data:post.title/>", "<data:post.url/>" );
</script>
<a expr:href='data:post.url' id='exe_readmore'>Continua a leggere... </a>
</b:if>
</b:if>
<!-- Read More Automatico Script Fine -->
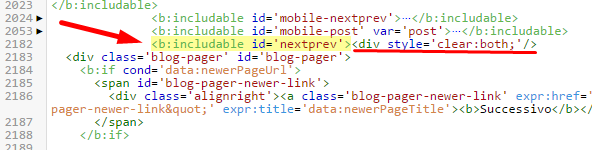
Per ultima cosa dovrete cercare quest'altra riga <b:includable id='nextprev'> , dovrete fare click sulla freccetta nera alla sua sinistra per estendere tutto il codice e poi dopo di essa dovete aggiungere questo codice:
<div style='clear:both;'/>in questo modo:
Quindi adesso potete salvare definitivamente il modello e verificare il risultato. Potete anche modificare alcuni parametri:
- Dimensione delle miniature: 260 px width e 220 px height.
- Le dimensioni del carattere, il font, il colore del titolo e della descrizione.
- Il Continua a leggere, sia come carattere che come colore di sfondo (140 pixel di larghezza).
- La lunghezza della descrizione se non ci sono immagini (900) e se invece ci sono immagini (200).
- La giustificazione del testo text-align:justify;
IN CONCLUSIONE
Il consiglio finale ed anche scontato è quello di impostare un numero pari di post da visualizzare perché sono ordinati a due a due.
Non vi posso assicurare che questa personalizzazioni funzioni in tutti i temi, il test è stato fatto con un tema "Simple".