Il css può essere utilizzato per diversi scopi sia per personalizzare e migliorare graficamente l'aspetto di un sito, ad esempio per aumentare le dimensioni di un testo, per cambiare i colori di un testo, di un bordo o di uno sfondo, sia per nascondere ciò che non si vuole visualizzare. Su Wordpress esiste il file style.php che include tutto il css del tema, lì si potrebbe inserire un css che risulterà presente in ogni pagina del sito. Per fare in modo che il css aggiunto venga applicato solo negli articoli o nelle pagine che vogliamo dovremo aggiungere css personalizzato tramite campi personalizzati Wordpress, conosciuti anche come custom fields.
Per aggiungere css solo in alcuni articoli di Wordpress dovrete andare su Aspetto > Editor > header.php e dopo il tag <head> o subito prima del tag </head> (preferibile la seconda scelta), dovrete aggiungere il seguente codice:
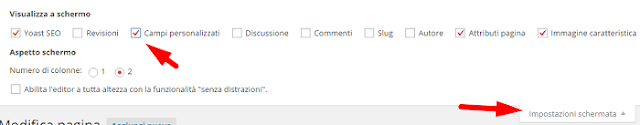
Dopo aver salvato il file con le modifiche apportate, potrete recarvi nell'articolo o nella pagina a cui volete aggiungere un css personalizzato. Dovrete cliccare su Impostazioni schermata e poi dovrete mettere il segno di spunta su Campi personalizzati.
Per aggiungere css solo in alcuni articoli di Wordpress dovrete andare su Aspetto > Editor > header.php e dopo il tag <head> o subito prima del tag </head> (preferibile la seconda scelta), dovrete aggiungere il seguente codice:
<?php {
$css = get_post_meta($post->ID, 'css', true);
if (!empty($css)) { ?>
<style type="text/css">
<?php echo $css; ?>
</style>
<?php }
} ?>
Dopo aver salvato il file con le modifiche apportate, potrete recarvi nell'articolo o nella pagina a cui volete aggiungere un css personalizzato. Dovrete cliccare su Impostazioni schermata e poi dovrete mettere il segno di spunta su Campi personalizzati.
A questo punto, nella parte inferiore dell'articolo o della pagina apparirà il campo personalizzato. Quello che dovete fare è cliccare su Aggiungi nuovo e poi mettere come nome css e come valore il css che volete che sia funzionante nell'articolo o nella pagina in cui vi trovate in questo momento. Dopo aver riempito entrambi i campi cliccate su “Aggiungi campo personalizzato”. Il campo creato verrà spostato nella sezione Campi personalizzati e sarà sin da subito attivo e funzionante, successivamente a seconda dei casi dovrete cliccare su “Pubblica” oppure “Aggiorna”.
Dopo averlo aggiunto una prima volta, non dovrete ricreare nuovamente il nome del campo personalizzato, vi basterà andare a selezionare la voce css dal menù a tendina ed inserire solamente il valore.
Chi non ha voglia di eseguire tutte queste modifiche può utilizzare il plugin Advanced Custom Field che permette di fare la stessa cosa e fornisce anche qualche funzione in più. Sicuramente conviene eseguire le modifiche manualmente piuttosto che affidare tutte queste personalizzazioni a un plugin che col tempo potrebbe anche smettere di funzionare.